Case study
Digitalising paper-based network access forms and streamlining the approval process
Organisation
NSW Department of Education
Year
2018
Government department, digital transformation
Project type
Ideation, prototyping, conduct internal interviews, synthesise research data, stakeholder presentation
My role
Team
Product Owner, Design Lead, 2x Engineers, Copywriter
Consolidating four paper-based network access forms into one digital experience and streamlining the approval process. Testing with real data to uncover edge cases. Creating an interactive prototype to demonstrate the new experience to internal stakeholders for sign off.
Summary
A paper-based approval process
ContextEnabling network access for corporate and school users is a multi step process that require different users to provide, approve and process the information to set up an access account.
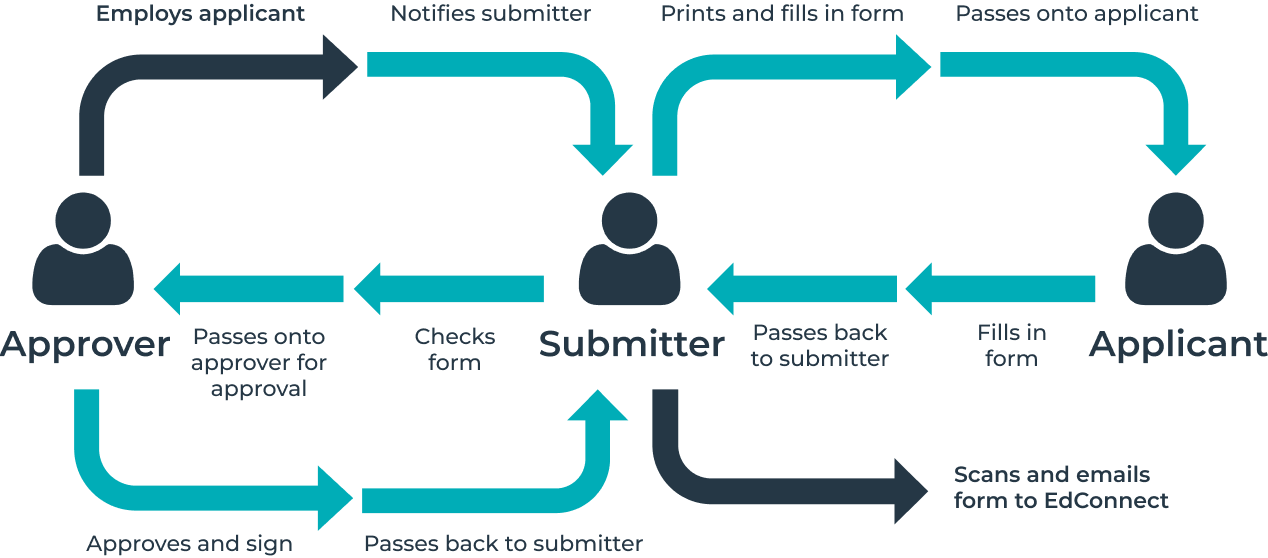
The process usually involves printing out a form, filling it in and passing it back and forth until all required information is collected and approved, before it is scanned and emailed to the processing department.
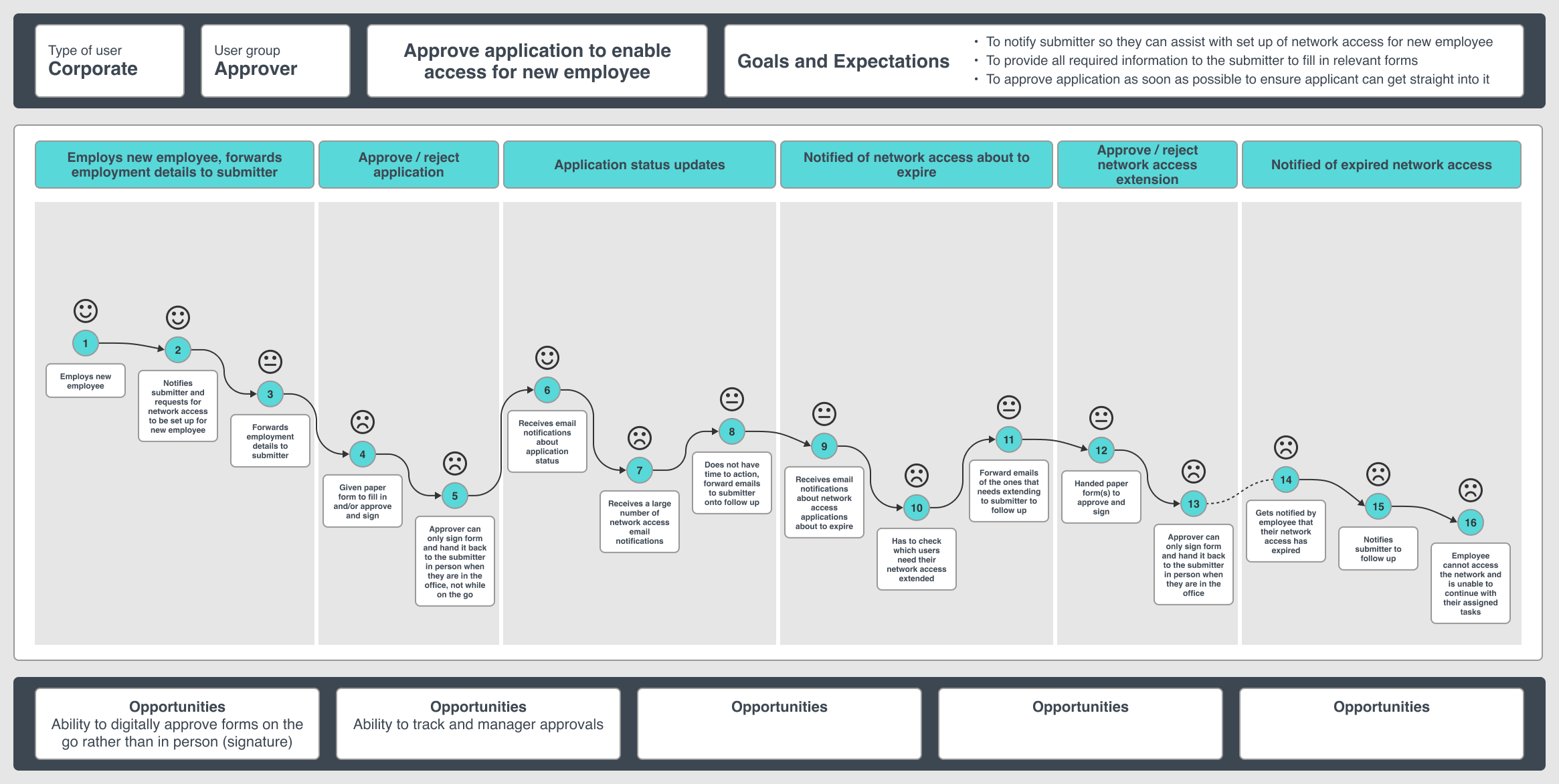
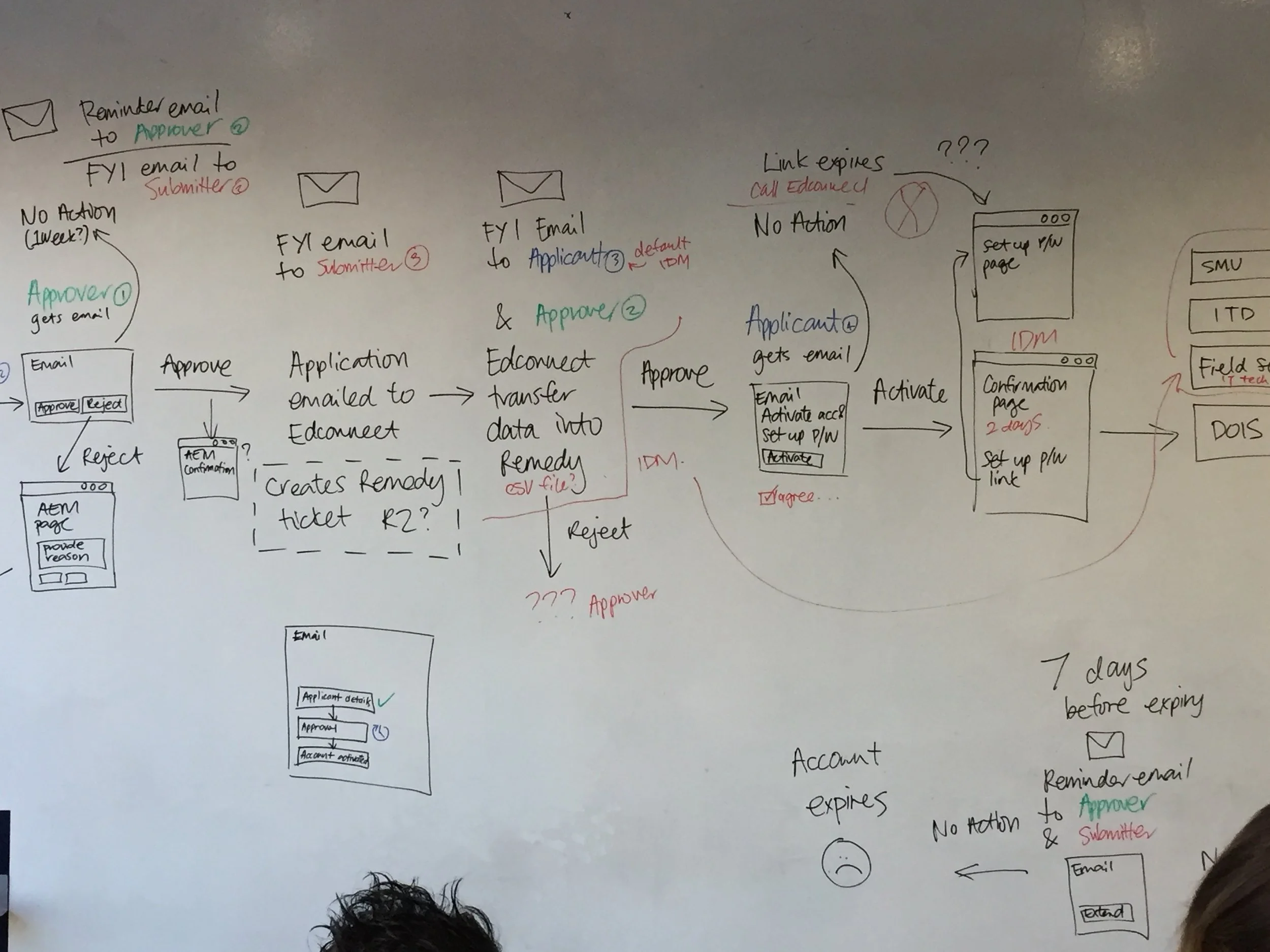
Diagram showing existing user flow🎯
Project goal
Consolidate four paper-based forms into one digital experience to streamline the time consuming and inefficient approval process, and resolve points of friction in the existing flows.
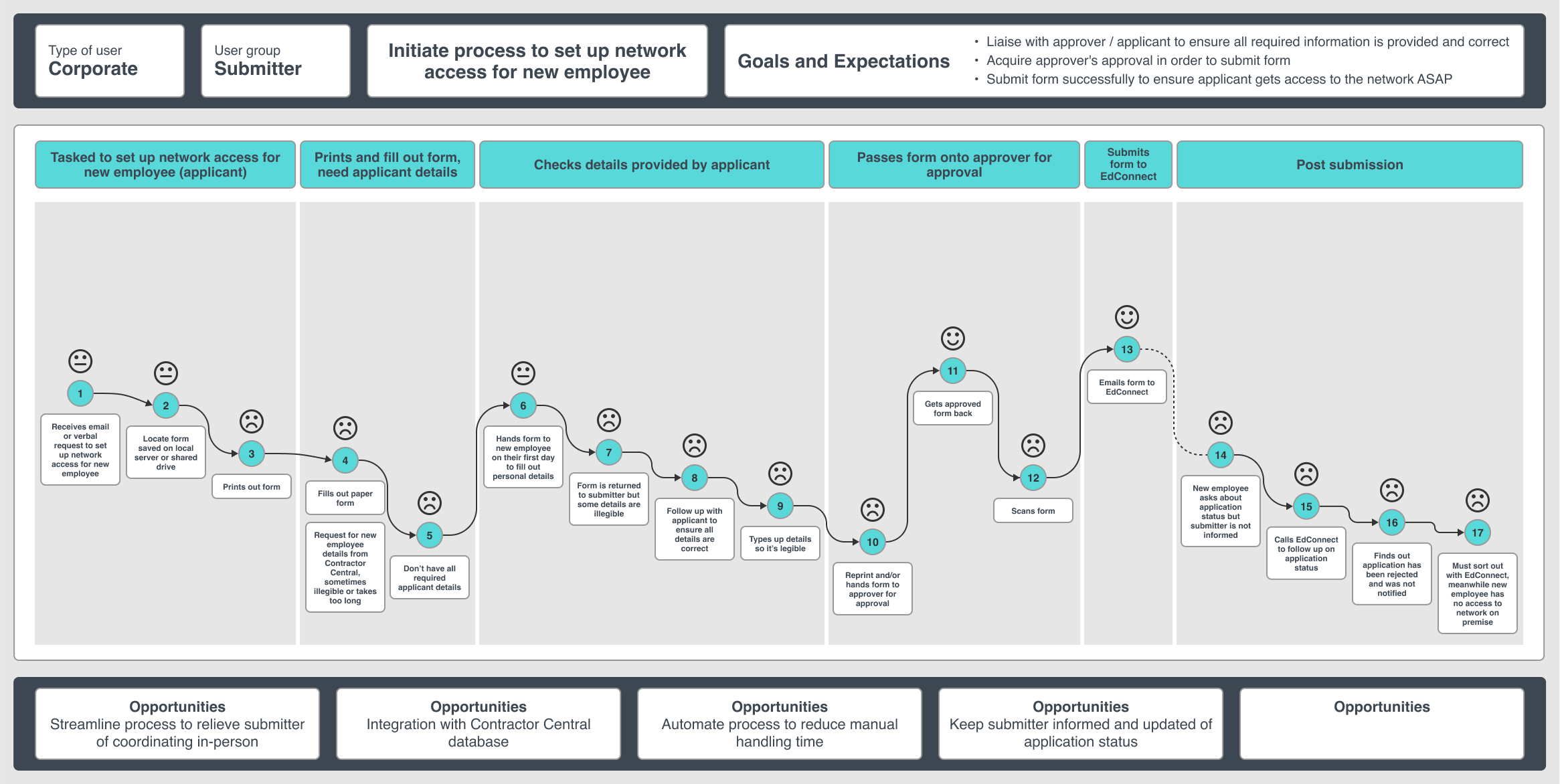
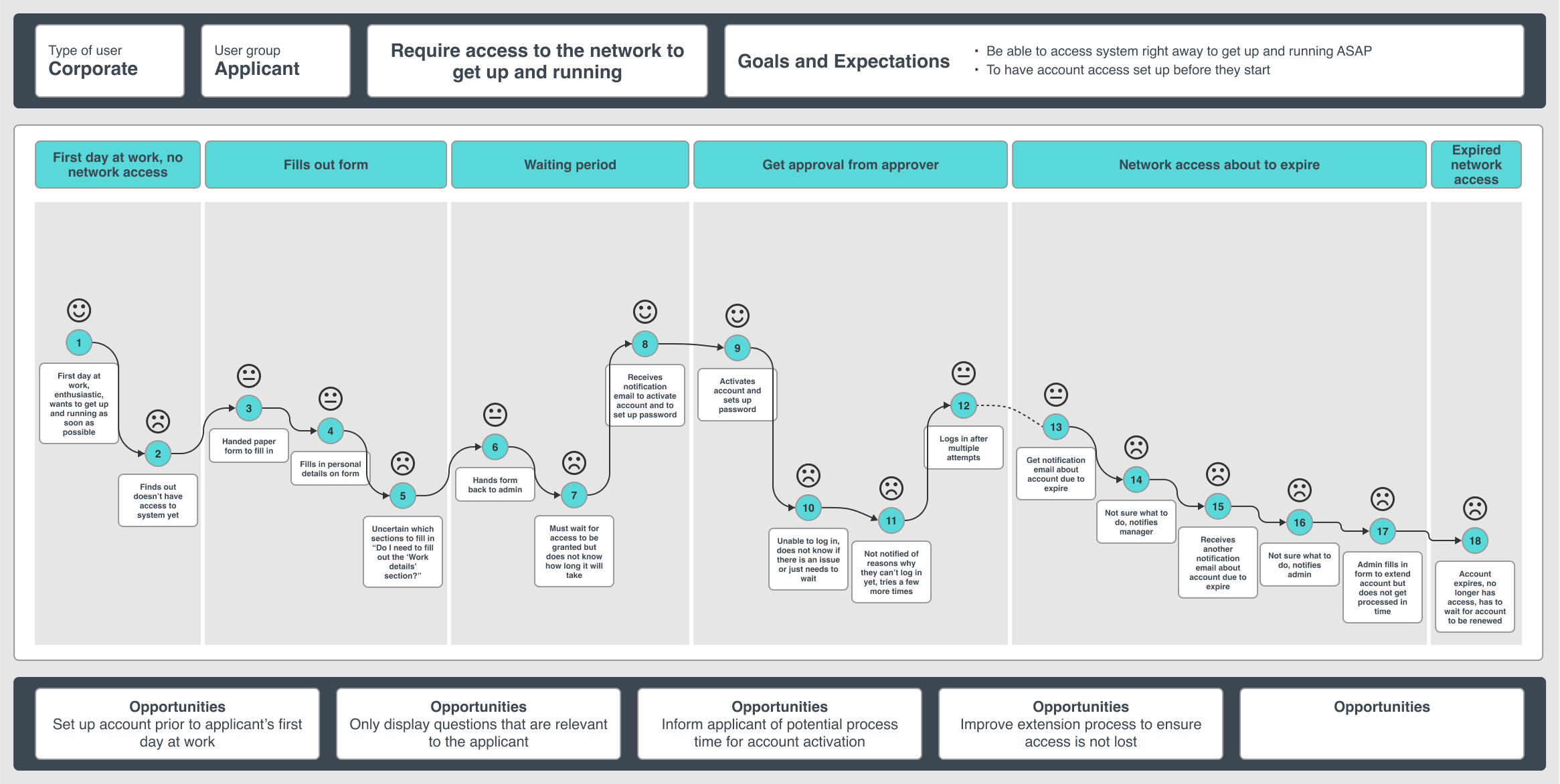
User journey maps
Empathise with different user groups and their current experiences
Interviews & user feedback
Through interviews and user feedback, a number of pain points were identified that needed to be resolved to improve the user experience.
Lack of updates
Pain pointOne of the pain points identified through user interviews was the lack of visibility over the application status for the ‘submitter’ user.
The submitter is responsible for submitting the application, as well as all the administrative tasks involved in the existing manual process.
They are often unaware their action is needed until access is almost or already expired, which leaves no time for preparation.
“I want to see what has been submitted and where they are at, like an overview of all the forms.”
“I don’t know if it’s rejected or not. It goes to my manager. It would be good if I get notified.”
Incomplete information
Pain pointA limitation with paper-based forms is the lack of validation which leads to many rejected applications and time exhausted for follow ups. Overtime, users have learned unique ‘hacks’ or workarounds to avoid unsuccessful applications.
A blocker in the existing process is when the ‘approver’ user that is required for approval is unavailable e.g. on leave or no longer active. Other users are not notified of the pending action and often only realises when the applications have expired.
These pain points needed to be addressed in order to improve the experience for existing users and to streamline the process.
“You just have to make sure you tick all the right boxes.”
“Sometimes forms come back and it’s incomplete. I don’t know the job title, the business unit.”
“It gets rejected if this section is empty, you need to add something here but it’s not obvious.”
Stakeholder engagement
StrategyWorking with the Product Owner, and with the support of the Design Lead, we facilitated workshops with stakeholders to gather business requirements.
Stakeholders from different teams shared context from their perspectives which helped us capture the project requirements, refine user stories and write acceptance criteria.
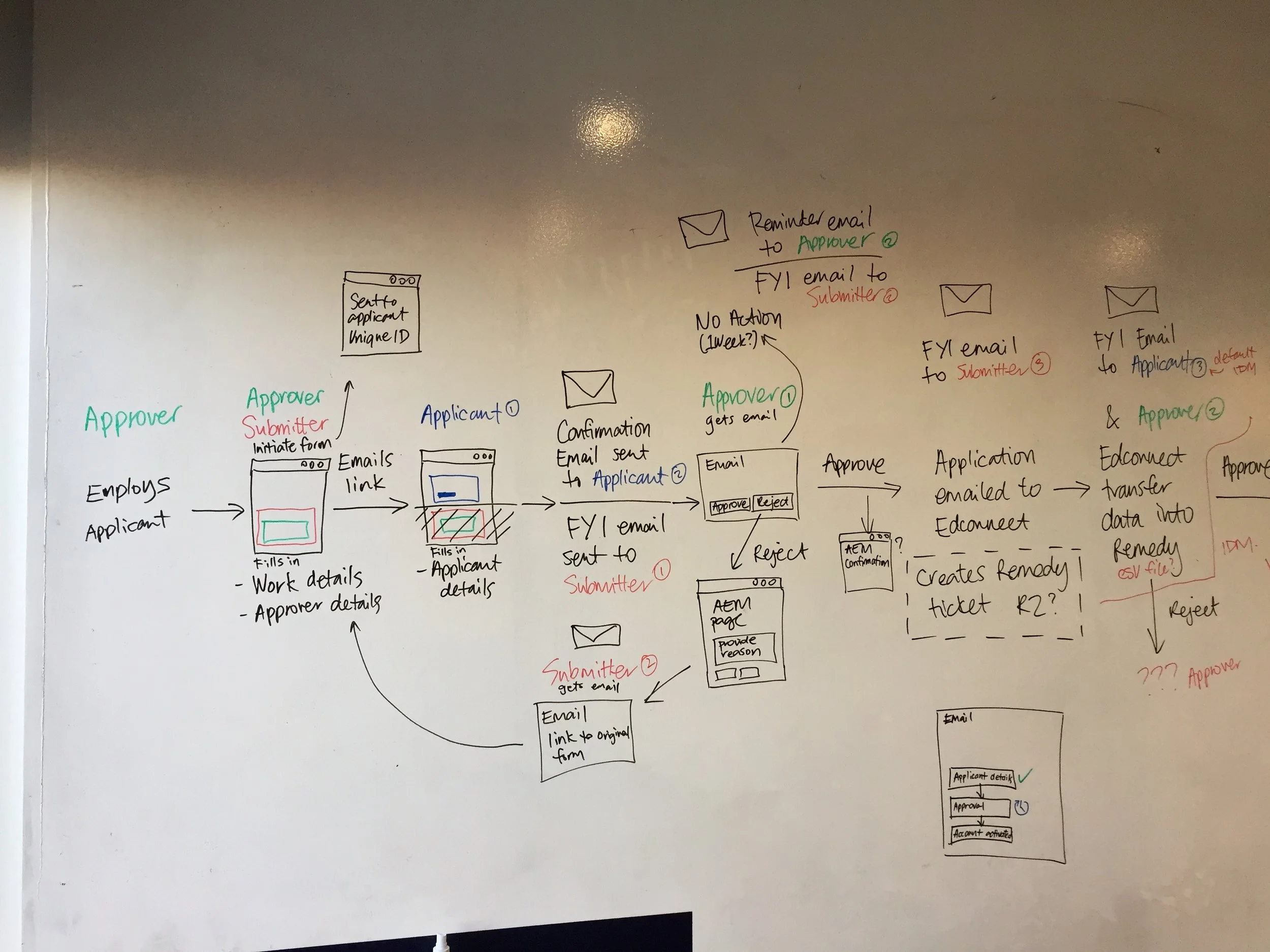
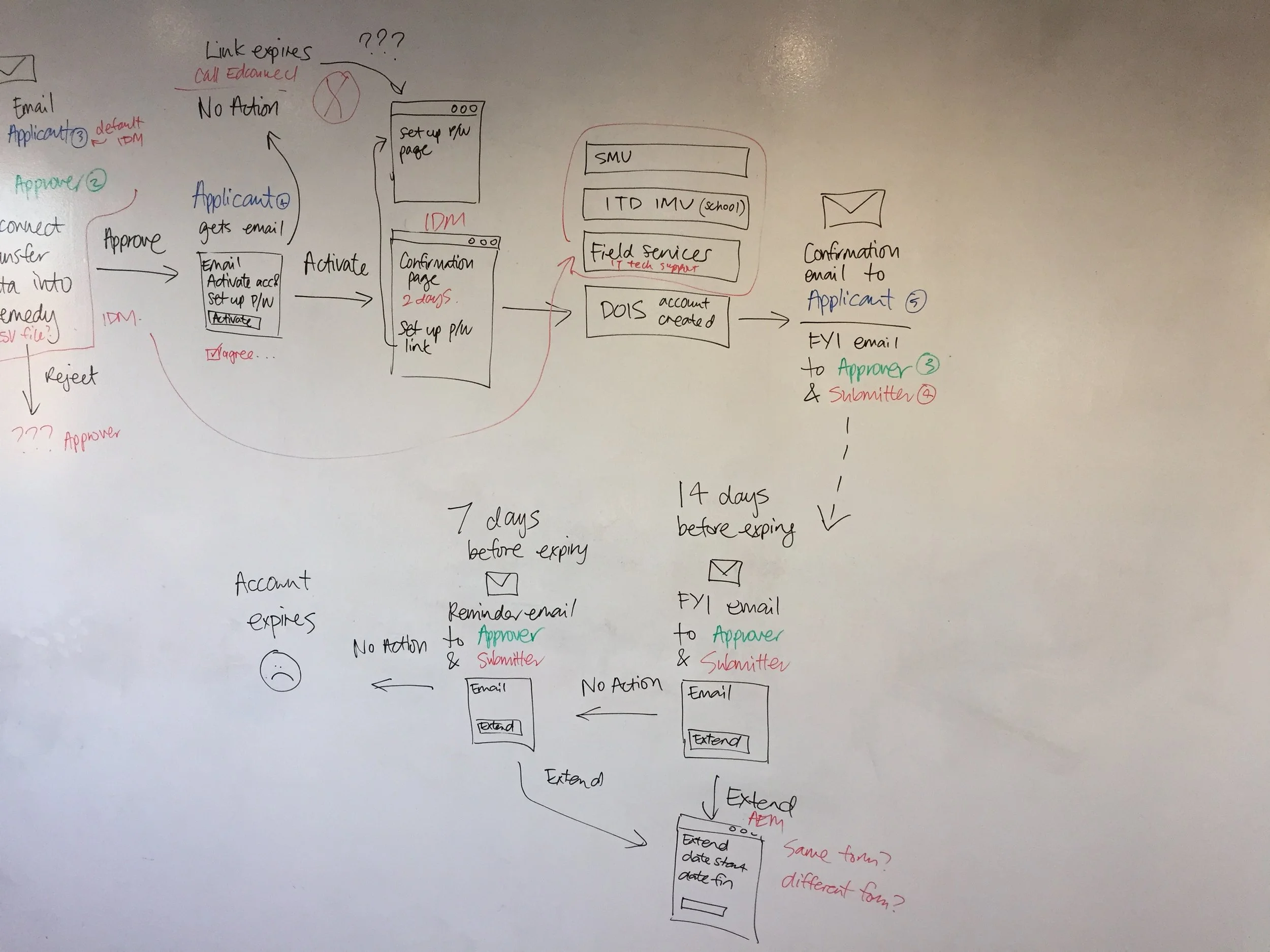
Notes from stakeholder workshopData synthesis to identify themes, pain points and opportunitiesClear and timely status updates
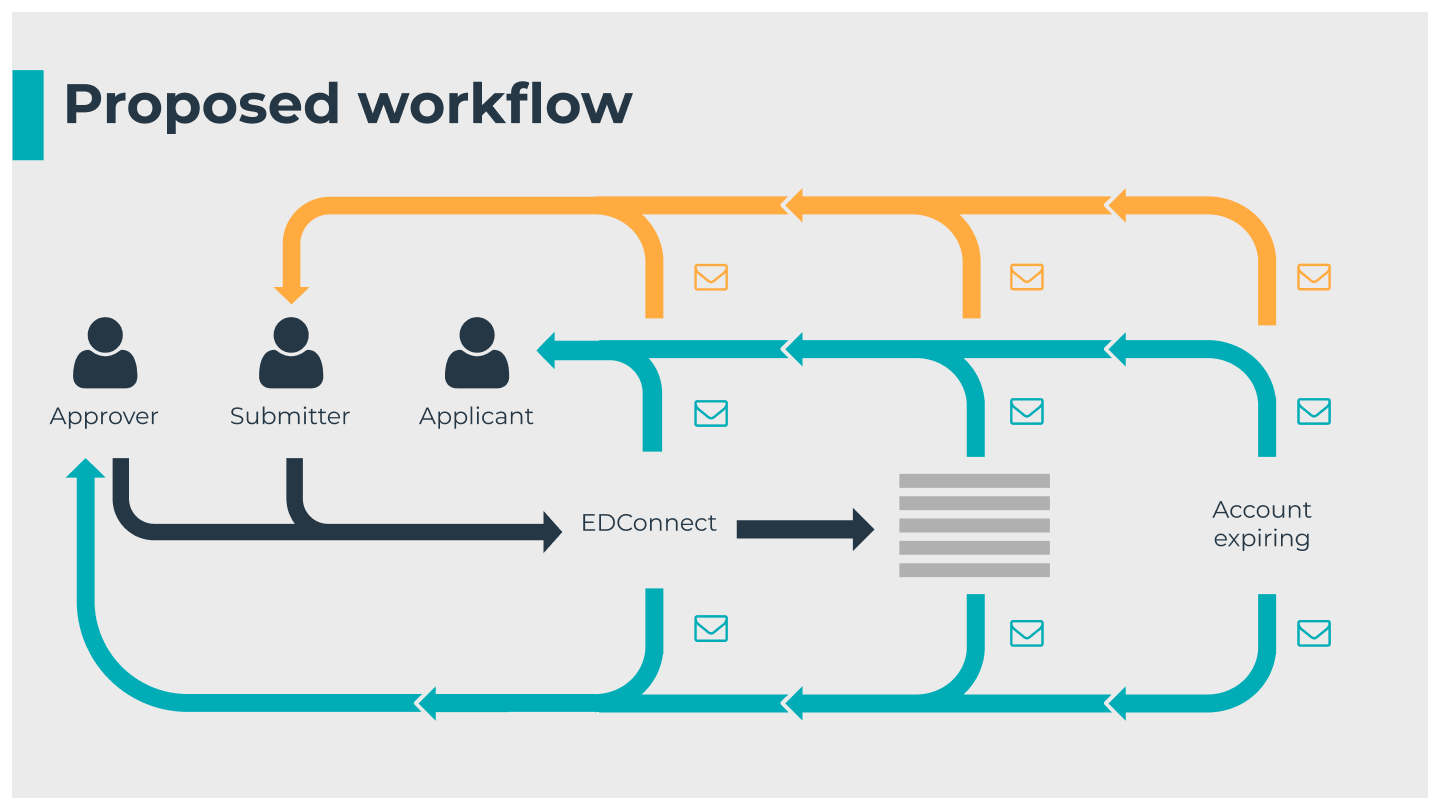
WorkflowClear communications and timely updates will be crucial in addressing the pain points uncovered.
All relevant users should be notified at each stage of the process with information on action required and next steps.
Automated emails and reminders need to be triggered at set intervals to allow ample time for users to action their tasks.
The option to delegate was also factored into the process in the scenario where the approver is not available.
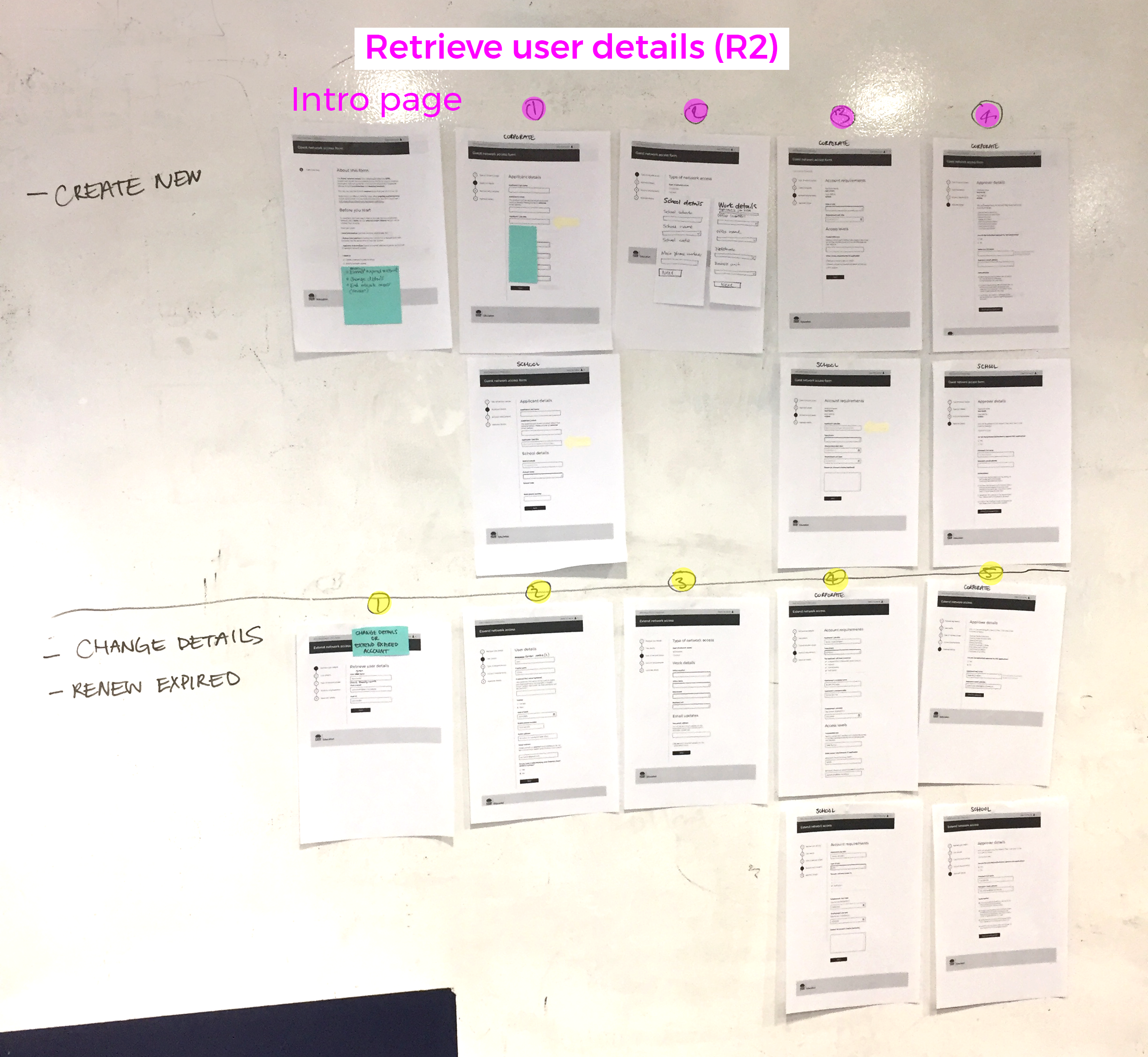
Proposed workflow addressing the lack of visibility for the submitterWorkflow mapping for scenarios and edge casesProposed changes to the screen flowTesting and iterating
DevelopmentI worked side-by-side with the engineers to ensure the user interface can capture data from users in a way that corresponds with the business logic.
We also needed to ensure notifications and conditional validations were triggered and displayed as intended, especially for delegated actions.
Testing with real data uncovered edge cases that needed to be addressed. Working with a small team enabled us to work efficiently to discuss, resolve and unblock work-in-progress and to make tweaks promptly.
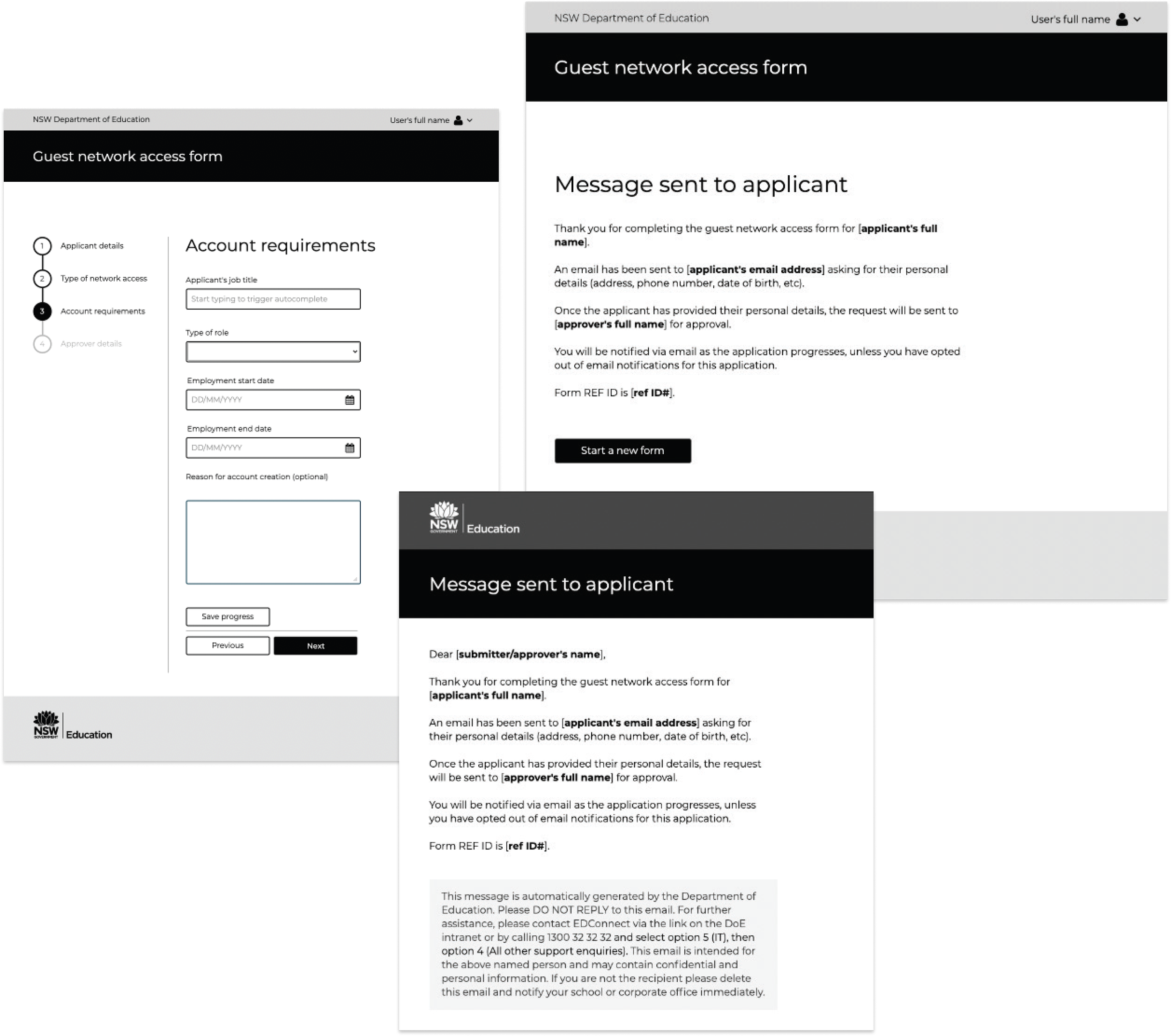
Early prototype: application progress, success confirmation and email notificationInteractive prototype
OutcomeAn interactive prototype was created for usability testing, as well as to demonstrate all scenarios, interactions and notifications to internal stakeholders.
Being able to walk through each step of the process and showcase the variations of the flow was key to success for this project. There were multiple stakeholders involved and it was crucial to replicate the new experience as close as possible for sign off on all fronts.
This approach was a success as the project was approved and we were able to proceed with implementation.
Showcasing scenarios and validations with real dataSee other case studies
Performance review acknowledgement
Digitalise access forms