Case study
Building a digital compass tool to help students prepare for exams
Company
Learnosity
Year
2019
Educational drawing tool, client requested feature
Project type
Design planning, prepare and facilitate usability testing, present research findings and insights
My role
Cross-functional team of 8 consisting of Product Manager, Product Designer, Engineers and QAs
Team
Understanding the ‘why’ behind a vague client brief to build a digital compass tool. Uncovering the context of use and end user challenges that steered the direction of the project. Usability testing with high school students during the development phase.
Summary
A digital compass drawing tool
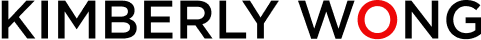
ContextA compass is traditionally a physical drawing instrument that is manipulated by the user to draw arcs and circles.
When a digital compass was requested by a client with a vague brief, it was important to gather information to understand the ‘why’.
Understanding the ‘why’
Together with the Product Manager, we set up a call to speak with our overseas client and their customer, a school district responsible for public K-12 education, who requested the feature.
We facilitated the call and prepared questions from a product and design perspective. Important details about the requirements emerged which steered the direction of the project:
Students have to learn to use three versions of the compass tool: the physical compass and two digital versions: one for everyday learning and one for exams and assessments.
Educators have seen a drop in geometry performance from their data. They suspect the students’ lack of experience with the tool is a contributing factor.
Students will be using the digital compass tool we build for everyday in-class learning, which will replace the existing.
The school district wants the learning version to be as similar to the assessment version as possible to reduce the learning curve for students.
“I can’t say for certain… but our kids struggle with construction and I don’t think it’s because they don’t know how to do the construction, I think it’s they don’t know how to use the tool, they haven’t had experience to work with it.”
— Educator
Project goals
DiscoveryWith a better understanding of the context, we were in a better position to define our goals for the project with the user’s best interest in mind:
Reduce cognitive load provide a tool to help students familiarise with the compass functionalities in preparation for assessments.
Seamless transition for students switching between different platforms. Reduce time and effort familiarising with a new tool so they can focus on learning content and recalling knowledge.
Enhance usability with consideration to the client’s requirements and expectations.
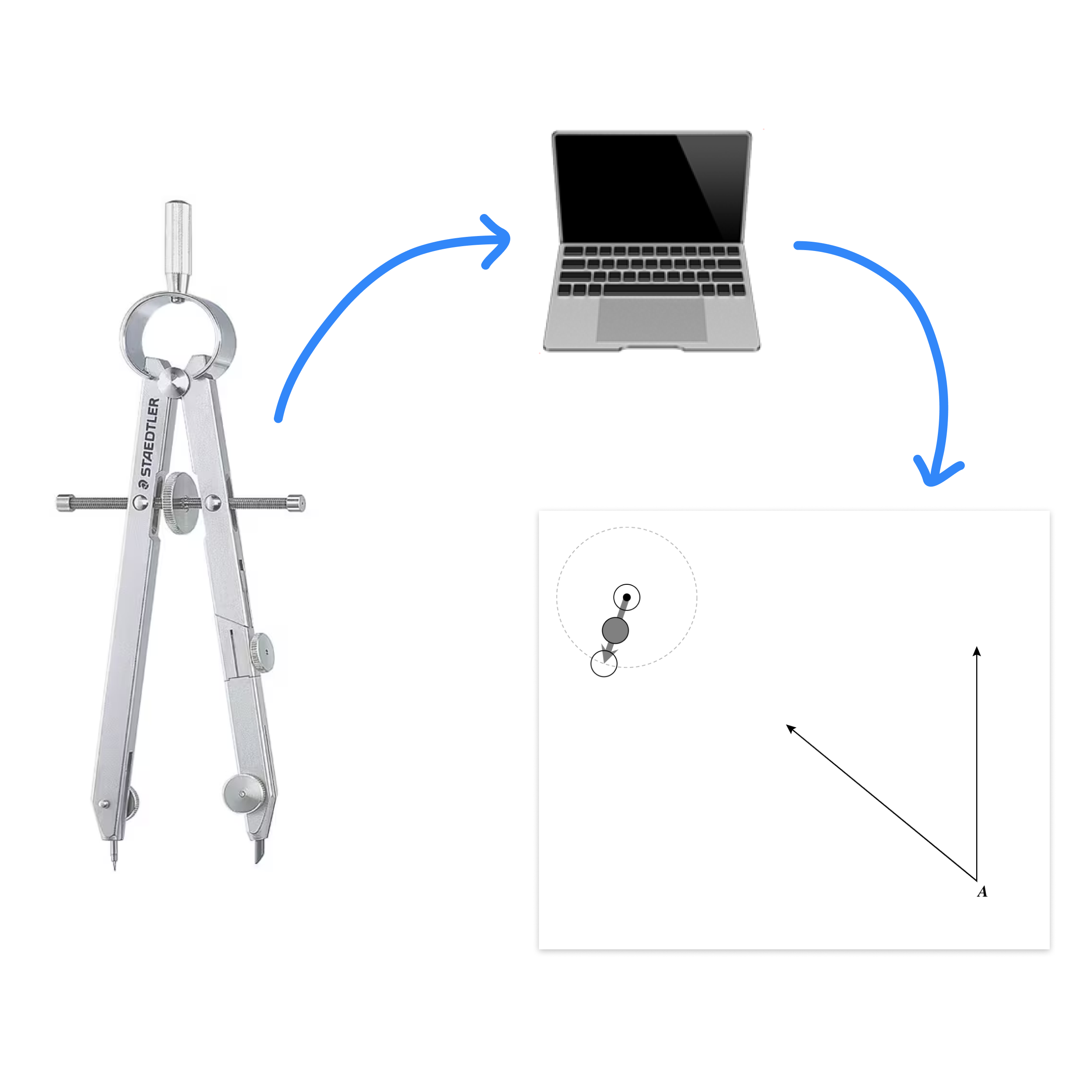
Pairing with a design team member for a whiteboard sessionStrategic planning
PlanningFrom a business perspective, we needed to consider how the feature could be incorporated into our product offering while meeting the client’s brief and usability goals.
Product and design decisions were made based on our vision on how the feature could scale and evolve to accommodate additional features and functionalities in the future.
Preparation for usability testing
ResearchLeading the research side of the project, I organised for 6 high school students to be recruited to participate in usability testing during the prototype development stage. Project team members were encouraged to join the sessions as observers to hear first-hand feedback.
🎉
Milestone for the business
Usability testing with student end users for the first time
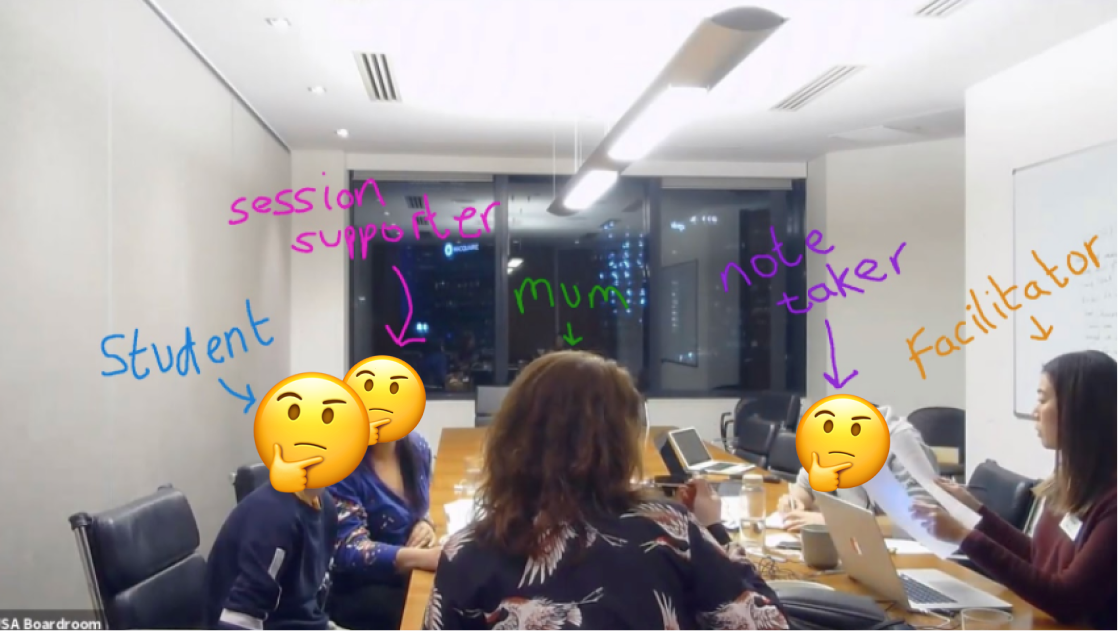
Usability testing with students
ResearchUnder the supervision of parents/caregivers, the participants shared valuable insights into the day-to-day life of high school students. This helped us better understand our end users to shape our student personas.
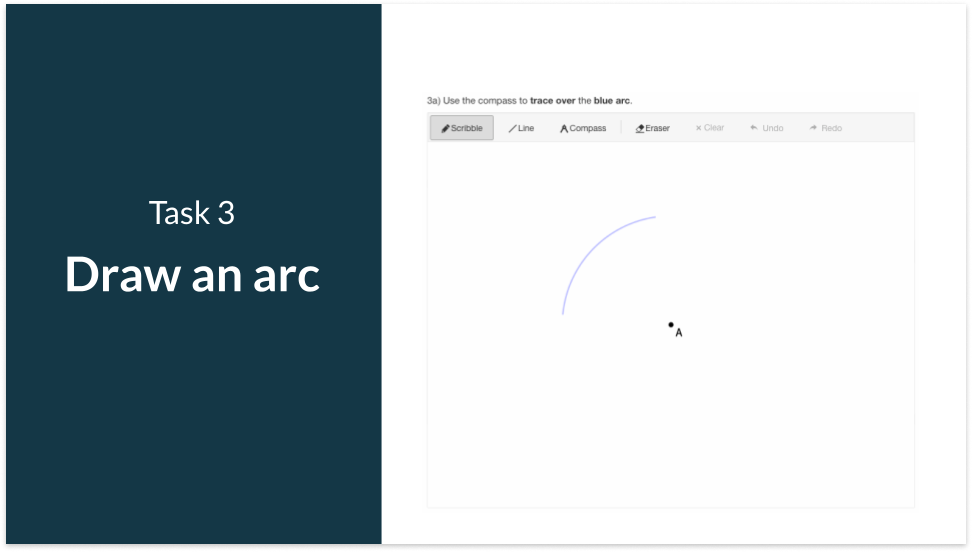
The participants were then asked to complete a set of five tasks to test the feature. By observing how they interact with the feature, we were able to note their behaviours and interactions, and identify areas for improvement.
In-person usability testing with high school studentResearch findings
OutcomeAfter the first round of usability testing, I synthesised the research data and presented the findings and key insights to the project team.
The insights amplified the impact of seemingly small UI (User Interface) details and bugs. Unexpected UI feedback, or the lack of it, may affect a student’s confidence to second guess their knowledge or their ability to use a tool or complete a task.
The participants also expected a degree of precision when drawing digitally. Their feedback and interactions with the prototype highlighted gaps that needed to be reviewed to enable a task to be completed accurately.
Presentation outlining the findings from usability testingIterations
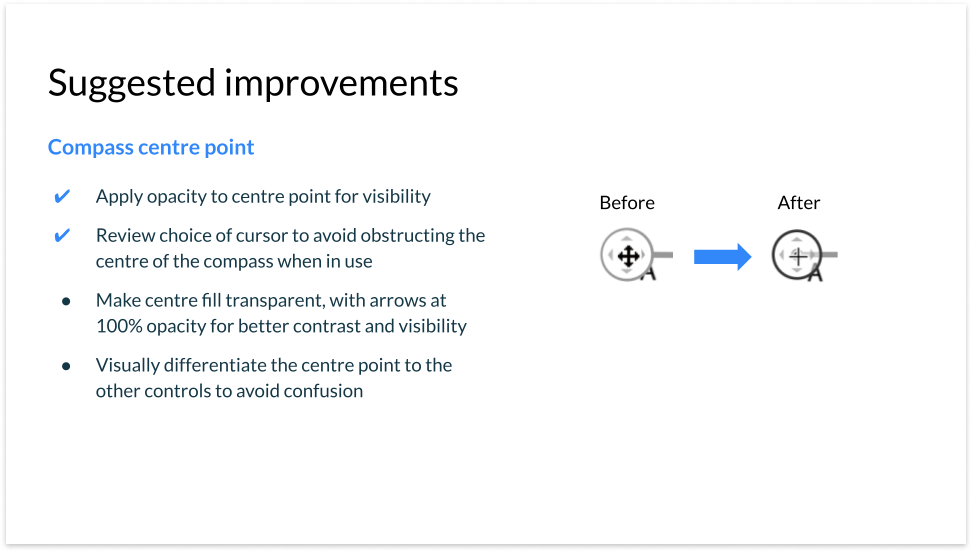
OutcomeA number of tweaks were made based on the feedback from usability testing. Our client was kept in the loop throughout the process and had the opportunity to review the work in progress and provide feedback.
After the feature was launched, we tracked the frequency of use and reviewed the content authored. For more context, we reviewed Zendesk tickets and liaised with the support team, as well as checking in with the client post launch.
Suggested improvements based on usability feedback📣
Sharing insights
A brown bag session was organised where I shared the findings and insights with the rest of the company, as part of the design initiative to educate and advocate for the importance of user research and usability testing.
Impact
OutcomeOne of the decisions we made as a team was to leverage and rebuild an existing feature for this project, in order to set the team up for success with a good foundation to scale in the future. A key deciding factor was to resolve technical debt that has slowed the team down in the past.
This meant investing time and effort upfront which was met with some reservations from the business at first, but it enabled the team to expand the product offering in the following months without the burden of technical debt.
We were able to demonstrate this by subsequent releases of additional tools to further enhance the digital drawing experience.
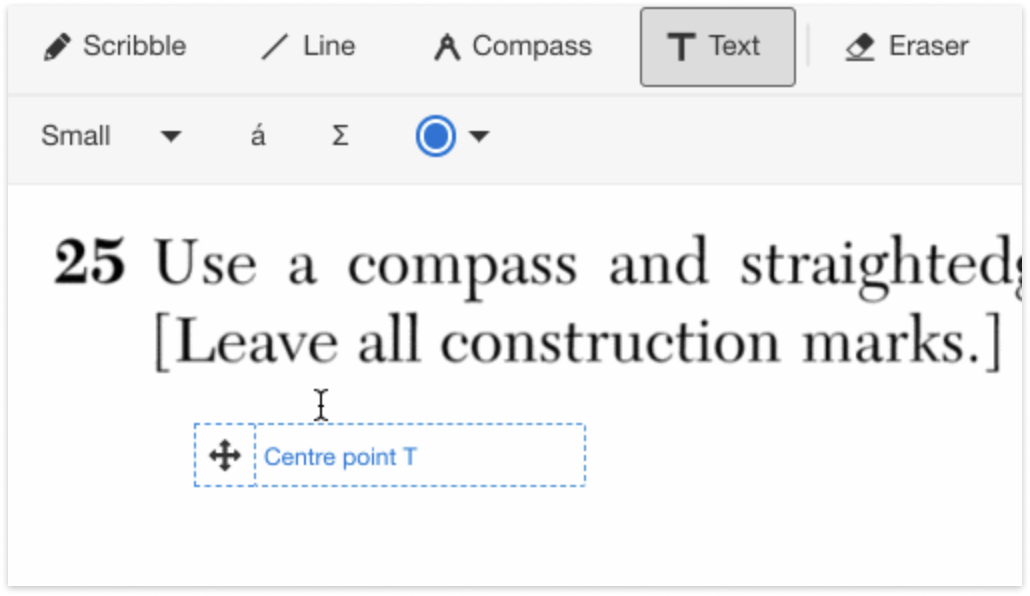
The text tool was one of the subsequent releases following the compass tool